Элементы формы такие как: текстовые поля, флажки, переключатели, кнопки и т.д., прописываются в контейнере <form>...</form>. Чаще всего элементы формы создаются при помощи тега <input>. При помощи атрибута type указывается тип элемента.
Рассмотрим следующий код:
<form>
<p><label>Введите логин:</label> <input type="text"></p>
<p><label>Введите пароль:</label> <input type="password"></p>
<p><button>Войти</button></p>
</form>
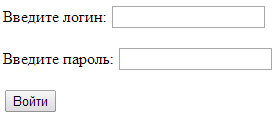
В браузере получим примерно такую форму:

Здесь:
- тег
<form>– является контейнером для элементов формы, в нем также можно использовать теги для разметки страницы; - тег
<label>– создает метку для элемента формы; - тег
<input>– создает элемент формы, при помощи атрибутаtypeуказывается какой именно элемент нужно отобразить:<input type="text">– создает текстовое поле;<input type="password">– создает поле для ввода пароля. Данный тег не требует закрывающего тега;
- тег
<button>– создает кнопку.
Текстовая область
При помощи тега <textarea> мы можем создать текстовую область, в которой пользователь сможет вводить длинные сообщения:
<form>
<p><label>Введите ваше сообщение:</label></p>
<p><textarea></textarea></p>
<p><button>Отправить</button></p>
</form>
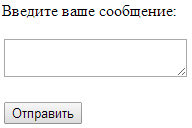
В браузере получим:

Выпадающий список
Тег <select> создает на странице список, каждое значение из списка прописывается между тегами <option>...<option>:
<select>
<option>Значение 1</option>
<option>Значение 2</option>
<option>Значение 3</option>
</select>
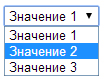
В данном примере вы можете выбрать только одно значение из списка:

Чтобы была возможность выбрать несколько значений из списка, то используйте атрибут multiple с таким же значением: <select multiple="multiple">:

Флажки и переключатели
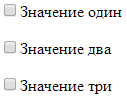
Чтобы создать на странице флажки, необходимо создать поле с типом checkbox: <input type="checkbox">:
<form>
<p><label><input type="checkbox">Значение один</label></p>
<p><label><input type="checkbox">Значение два</label></p>
<p><label><input type="checkbox">Значение три</label></p>
</form>

Необязательно эти поля прописывать между тегами <label>...</label>.
Чтобы создать на странице переключатели, необходимо создать поле с типом radio, и указать атрибут name с каким-нибудь значением: <input type="radio" name="rad">.
<form>
<p><label><input type="radio" name="rad">Значение один</label></p>
<p><label><input type="radio" name="rad">Значение два</label></p>
<p><label><input type="radio" name="rad">Значение три</label></p>
</form>

Обратите внимание, что значение атрибута nameв группе переключателей должно быть одинаковым, иначе переключатели будут работать как флажки, т.е. можно будет выбрать сразу все.
Если вы хотите по умолчанию сделать выбранным один из пунктов, то используйте атрибут checked с таким же значением: <input type="radio" name="rad" checked="checked">. Для флажков соответственно можно указать этот атрибут у нескольких пунктов сразу.

Поле для выбора файла
Используйте тип поля file, для возможности выбора файла с компьютера: <input type="file">:
<form>
<p><input type="file"></p>
<p><button>Отправить</button></p>
</form>
Вид в окне браузера:

Другие варианты кнопок
<input type="button" value="Название для кнопки">– обычная кнопка.<input type="image" src="Путь к картинке">– кнопка в виде картинки. Через атрибут src указываем путь к картинке.<input type="submit" value="Название для кнопки">– кнопка для отправки данных формы.<input type="reset" value="Название для кнопки">– кнопка для очистки формы от введенный в нее данных.
Эти же значения атрибута type, кроме значения image, можно применить к кнопке, созданной при помощи тега <button></button>. В отличие от кнопок, созданных через тег <input>, эту кнопку можно размещать вне контейнера <form>...</form>, это не будет считаться ошибкой. Также внутри этой кнопки можно размещать другие строчные теги.

Комментарии