Валидация html-документа – это проверка html-документа на соответствие существующим веб-стандартам.
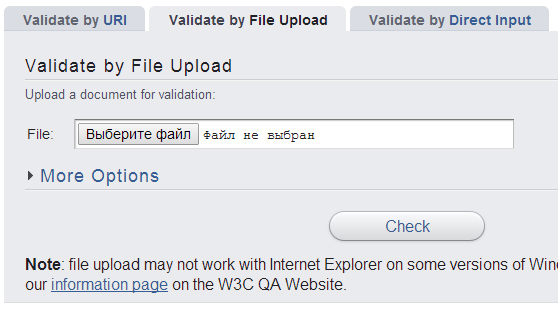
Проверить html-документ на наличие ошибок можно на сайте http://validator.w3.org/. Открываем вкладку Validate by File Upload, нажимаем кнопку Выбрать файл, выбираем html-документ, затем нажимаем кнопку Check:

При написании html кода соблюдайте ряд правил:
- Обязательно указывайте тип документа
<!doctype>. - Не используйте атрибуты тегов для оформления элементов веб-страницы, они уже давно устарели, и вместо них нужно использовать каскадные таблицы стилей.
- Соблюдайте правила вложенности тегов, например, такая запись будет считаться неправильной:
<strong>текст <em>текст</strong> текст</em>
Нужно сначала закрыть вложенный тег<em>, затем его родитель<strong>:<strong>текст <em>текст</em> текст</strong>
- Не забывайте об обязательных атрибутах.
- Строчные элементы не могут содержать в себе блочные. Такая запись будет считаться ошибочной:
<strong>текст <p>текст</p> текст</strong>
Правильной будет такая запись:<p>текст <strong>текст</strong> текст</p>
- Не используйте устаревшие теги. Со всеми тегами, входящими в спецификацию пятой версии HTML можно ознакомиться на сайте htmlbook.ru или www.w3schools.com

Комментарии