
В шаблоне index.html сразу после блока <div id="header"></div> запишем блок для горизонтального меню с идентификатором navigation. В этом блоке создадим ненумерованный список для пунктов меню:
<div id="navigation">
<ul>
<li><a href="">Каталог</a></li>
<li><a href="">Блог</a></li>
<li><a href="">Скидки и акции</a></li>
<li><a href="">Прайс-лист</a></li>
<li><a href="">О компании</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
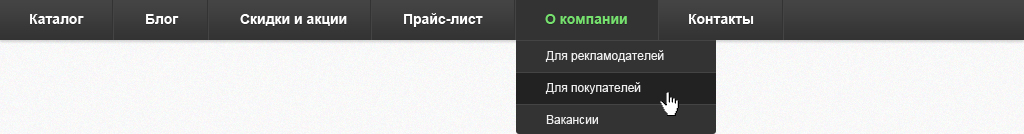
Наше меню содержит выпадающий список, поэтому для пункта О компании создадим новый список:
<div id="navigation">
<ul>
<li><a href="">Каталог</a></li>
<li><a href="">Блог</a></li>
<li><a href="">Скидки и акции</a></li>
<li><a href="">Прайс-лист</a></li>
<li><a href="">О компании</a>
<ul>
<li><a href="">Для рекламодателей</a></li>
<li><a href="">Для покупателей</a></li>
<li><a href="">Вакансии</a></li>
</ul>
</li>
<li><a href="">Контакты</a></li>
</ul>
</div>
Переходим к файлу со стилями. Сначала вырежем фон для меню. Так как меню имеет тень, то нужно выделить область, захватывающую эту тень:

Затем для селектора #navigation пропишем следующие свойства:
#navigation {
height: 43px;
background: transparent url("img/bg-navigation.png") repeat-x;
claer: both;
}
Высоту берем с учетом тени. Значение transparent означает прозрачный фон. Фон должен повторяться по горизонтали, поэтому мы записали значение repeat-x.
Так как в шапке для блока <div class="contacts"></div> мы установили свойство float: right;, то элементы следующие после этого блока, будут прибиты к правому краю. Чтобы отменить это действие, для селектора #navigation мы указали свойство clear со значением both, т.е. отменили обтекание.
Переходим к списку. Тег <ul></ul> является прямым потомком тега <div id="navigation"></div>. Если мы хотим, чтобы свойства применялись только к дочернему тегу определенного элемента на веб-странице, то можем воспользоваться записью для дочерних селекторов: #navigation>ul:
#navigation>ul {
height: 40px;
}
Для пунктов списка установим обтекание по левому краю, границу справа, относительное позиционирование и уберем маркеры:
#navigation>ul>li {
float: left;
border-right: 1px solid #444;
position: relative;
list-style-type: none;
}
Для ссылок, находящихся в каждом пункте списка мы установим следующие свойства:
#navigation>ul>li>a {
font-weight: bold;
line-height: 14px;
color: white;
text-shadow: 0 1px 0 rgba(0,0,0,0.25);
display: block;
padding: 13px 28px;
border-right: 1px solid #333;
text-decoration: none;
}
Свойство display со значением block делает данный тег блочным. Это свойство нужно для того, чтобы указать отступы сверху и снизу, а также межстрочный интервал. Эти свойства работают только для блочных элементов.
Для ссылки, находящейся в первом пункте списка установим отступ слева, равный 29px:
#navigation>ul>li:first-child>a {
padding-left: 29px;
}
Для активной ссылки, и ссылки в момент наведения на нее курсора мыши установим следующие свойства:
#navigation>ul>li>a:hover,
#navigation>ul>li>a.active {
background-color: #333;
color: #76e16e;
}
Выпадающее меню
Список для выпадающего меню будет абсолютно позиционирован относительно пункта родительского списка:
#navigation>ul>li>ul {
background-color: #333;
border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
overflow: hidden;
position: absolute;
top: 40px;
width: 200px;
}
На макете у выпадающего списка нижние углы имеют радиус скругления, равный 3px, чтобы указать эти значения через CSS, нам потребуется свойство border-radius. Здесь первые два значения отвечают за левый верхний угол и правый верхний угол, вторые два значения отвечают за правый нижний угол и левый нижний угол. Префиксы -webkit- и -moz- нужны для работы данного свойства в браузерах Safari, Chrome и Firefox соответственно.
Для пунктов выпадающего списка запишем свойство, скрывающее показ маркеров:
#navigation>ul>li>ul>li {
list-style-type: none;
}
Для ссылок из выпадающего списка запишем следующие свойства:
#navigation>ul>li>ul>li>a {
font-size: 12px;
display: block;
line-height: 12px;
color: #eee;
padding: 10px 28px;
border-top: 1px solid #444;
text-decoration: none;
}
При наведении курсора мыши на ссылку, она будет менять цвет фона:
#navigation>ul>li>ul>li>a:hover {
background-color: #222;
}
Теперь нам нужно скрыть выпадающее меню, и сделать его видимым только тогда, когда на пункт родительского списка наведен курсор мыши, для этого допишите свойство display со значением none к селектору #navigation>ul>li>ul, а ниже допишите:
#navigation>ul>li:hover>ul {
display: block;
}
Для селектора #content допишите свойства margin-top и clear со следующими значенями:
#content {
padding-bottom: 50px;
overflow: hidden;
clear: both;
margin-top: 30px;
}

Комментарии