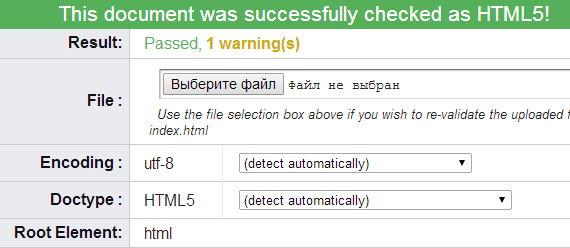
Проверим наш шаблон на валидность. Заходим на сайт http://validator.w3.org/#validate_by_upload и выбираем файл index.html. Если вы все сделали также, как описано в видео уроках, то ошибок в документе быть не должно, и у вас на экране появится такое сообщение:

Теперь вам нужно скачать и установить следующие браузеры, чтобы протестировать страницу в них:
- Mozilla Firefox
- Opera
- Safari (только для iOS и MacOS)
- Yandex
- Программу IE Tester для тестирования веб-страницы в различных версиях браузера Internet Explorer.
Если возникают проблемы с кодировкой как в видео, то вот файл htaccess, который нужно вставить, чтобы исправить это в IE7.
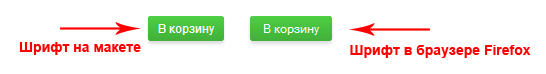
Открываем шаблон index.html в браузере Mozilla Firefox. Шрифт на кнопках не соответствует тому, который мы установили:

Поэтому открываем файл style.css и для селекторов input,button,textarea (примерно 44 строка в файле) дописываем строку font-family: inherit;. Значение inherit означает, что данное свойство унаследует значение родителя, в нашем случае селектора body:
input,button,textarea {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: inline-block;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
font-family: inherit;
}
После обновления страницы мы увидим, что заработал нужный нам шрифт.
Небольшое дополнение про шрифты. Вы можете установить несколько названий шрифтов для того, чтобы исключить вероятность отсутствия определенного шрифта на компьютере пользователя. Если название шрифта имеет пробелы, то оно должно записываться в кавычках. Закончить список названий можно ключевым словом, которое будет описывать тип шрифта:
- serif – шрифты с засечками, например, Georgia, Times New Roman, Times;
- sans-serif – шрифты без засечек, например, Verdana, Geneva, Tahoma;
- cursive – курсивные шрифты;
- fantasy – декоративные шрифты;
- monospace – моноширинные шрифты, например, Courier.
К свойству font селектора body допишем дополнительные шрифты, и в конце укажем ключевое слово sans-serif, описывающее тип перечисленных шрифтов:
body {
background: #fbf7f5 url("img/bg.jpg") repeat;
font: 14px/22px Arial, Tahoma, Verdana, sans-serif;
color: #444;
}
Теперь открываем остальные браузеры: Opera, Safari, Yandex, и проверяем веб-страницу в них. У меня все отображается корректно, поэтому переходим к самому проблемному браузеру – это браузер Internet Explorer (IE).
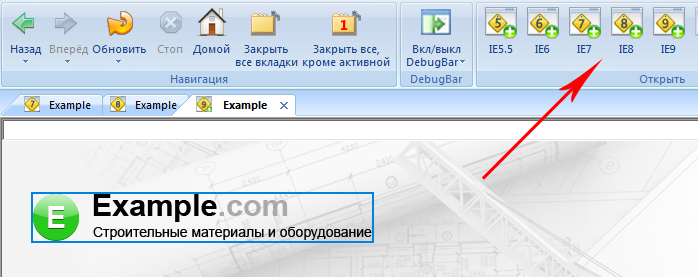
Запустите программу IE Tester, и откройте файл index.html во вкладках для 7, 8 и 9 версии:

Если ваша веб-страница не открывается во вкладке для седьмой версии, то разместите файлы проекта на локальном сервере, и откройте веб-страницу, введя ее адрес в адресной строке браузера. Подробности в видео к уроку. В качестве локального сервера может выступать denwer.
В любой версии браузера IE изображения, которые являются ссылками, выделены голубой границей. Чтобы эту границу убрать, нужно в файле со стилями записать следующие строки:
a img {
outline: 0;
border: 0;
}
Свойство outline отвечает за внешнюю границу.
В седьмой и восьмой версиях браузера IE текст, вводимый в текстовом поле, и кнопка Найти прибиты к верху:

Также не отображается тень у блоков и кнопок, так как данные версии не понимают свойство box-shadow.
Для текстового поля мы зададим межстрочный интервал с таким значением: line-height: 2;, а для блоков пропишем границу, чтобы они стали более заметны. Как сделать так, чтобы данный свойства работали только для браузера IE 7 и 8 версии?
Для этого мы создадим отдельный файл, назовем его ie.css. В нем пропишем свойства:
input[type="text"] {
line-height: 2;
}
.block>.content,
.block.category .v-menu li a {
border: 1px solid #ccc;
border-top: 0;
}
И подключим этот файл при помощи условного комментария в файле index.html в контейнере <head>:
<!--[if (ie 7) | (ie 8)]><link rel="stylesheet" href="ie.css"><![endif]-->
В данном случае код будет работать для седьмой или восьмой версии браузера IE. Все примеры условных комментариев можно посмотреть здесь.
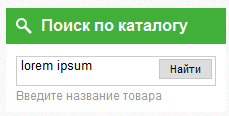
С восьмой версией разобрались, переходим к седьмой. Здесь не работает свойство box-sizing, поэтому текстовое поле в блоке для поиска товаров выходит за рамки блока:

Также седьмая версия не понимает значение inline-block свойства display, поэтому отображает постраничную навигацию как блочный элемент, из за чего она растягивается на всю ширину контентной части:

Мы запишем свойства в файел ie.css, которые будут работать только для седьмой версии браузера IE, для этого перед этими свойствами нужно поставить звездочку, иначе говоря воспользуемся хаками:
.block.search form>input[type="text"] {
*width: 137px;
}
Здесь мы указали ширину текстового поля без учета внутренних отступов и границ. С учетом этих параметров ширина должна составлять 200px.
200px-(1px+1px+4px+57px)=137px
Значения в скобках – это сумма из ширины левой границы, правой границы, левого внутреннего отступа и правого внутреннего отступа.
Хак – это особое написание селекторов или свойств CSS для того, чтобы они были понятны только определенному браузеру.
Опустим немного кнопку к центру текстового поля:
.block.search form>button {
*top: 7px;
}
Для постраничной навигации запишем следующие свойства:
.pagination {
*margin-top: 20px;
*display: inline;
}
Теперь наш шаблон в ранних версиях браузера IE отображается корректно, и этап тестирования завершен.

Комментарии