
Для блока с поиском по каталогу мы зададим дополнительный класс search:
<!--Поиск по каталогу--> <div class="block search"> </div>
Пропишем код внутри этого блока:
<!--Поиск по каталогу-->
<div class="block search">
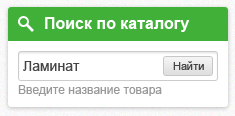
<div class="header">Поиск по каталогу</div>
<div class="content">
<form>
<input type="text">
<button>Найти</button>
<p class="description">Введите название товара</p>
</form>
</div>
</div>
Переходим к файлу со стилями. Сперва запишем путь к фоновому изображению данного блока:
/*Поиск по каталогу*/
.block.search .header {
background-image: url("img/search.png");
}
Теперь отдельно пропишем свойства для элементов формы в начале css-документа после свойств для абзаца (примерно в 43 строке):
input,button,textarea {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: inline-block;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
Для этих элементов мы указали свойство box-sizing, которое отвечает за то, как будет измеряться ширина указанных элементов. В нашем случае ширина блока должна включать в себя значения границ (border) и внутренних отступов (padding), поэтому мы указали значение border-box.
Значение inline-block свойства display делает элемент блочным, но при этом он обтекается другими элементами веб-страницы подобно строчному элементу.
Для текстового поля укажем следующие свойства:
input[type="text"] {
-moz-box-shadow: inset 0 2px 3px rgba(0,0,0,0.13);
-webkit-box-shadow: inset 0 2px 3px rgba(0,0,0,0.13);
box-shadow: inset 0 2px 3px rgba(0,0,0,0.13);
height: 30px;
border: 1px solid #ccc;
padding: 0 4px;
}
Здесь значение inset свойства box-shadow указывает на параметры внутренней тени.
Свойства для серой кнопки:
button {
background-color: #ddd;
background-image: -moz-linear-gradient(top, #f5f5f5, #ddd);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#ddd));
background-image: -webkit-linear-gradient(top, #f5f5f5, #ddd);
background-image: -o-linear-gradient(top, #f5f5f5, #ddd);
background-image: linear-gradient(to bottom, #f5f5f5, #ddd);
background-repeat: repeat-x;
height: 25px;
padding: 0 10px;
-webkit-box-shadow: 0 3px 3px rgba(0,0,0,0.13);
-moz-box-shadow: 0 3px 3px rgba(0,0,0,0.13);
box-shadow: 0 3px 3px rgba(0,0,0,0.13);
border: 1px solid #c7c7c7;
font-size: 12px;
line-height: 12px;
cursor: pointer;
}
Здесь фон кнопки мы указали в виде градиента, первое значение отвечает за верхний цвет, второе за нижний цвет. Мы указали несколько свойств для разных браузеров и их версий.
При помощи свойства cursor можно изменить вид курсора. Мы установили значение pointer, чтобы при наведении курсора на кнопку он выглядел таким образом:
Свойства для зеленой кнопки:
button.green {
background-color: #41b039;
background-image: -moz-linear-gradient(top, #4ecf44, #41b039);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#4ecf44), to(#41b039));
background-image: -webkit-linear-gradient(top, #4ecf44, #41b039);
background-image: -o-linear-gradient(top, #4ecf44, #41b039);
background-image: linear-gradient(to bottom, #4ecf44, #41b039);
border: 0;
color: white;
}
Запишем стили для текстового поля, получившего фокус:
input[type="text"]:focus {
outline: none;
}
Здесь мы убрали внешнюю границу.
Свойства кнопки, когда на нее наведен курсор мыши:
button:hover {
background-position: 0 -25px;
}
Для селектора .description запишем следующие свойства:
.description {
color: #999;
font-size: 12px;
line-height: 12px;
}
Переходим к оформлению формы непосредственно в блоке с поиском. Для всей формы сделаем относительное позиционирование:
.block.search form {
position: relative;
}
Для текстового поля установим ширину в 100%, чтобы оно растягивалось на все ширину блока, в котором находится. Установим отступ справа, чтобы текст не исчезал под кнопкой, и отступ снизу от поля:
.block.search form>input {
width: 100%;
padding-right: 57px;
margin-bottom: 4px;
}
Для кнопки установим абсолютное позиционирование, сделаем отступы справа и сверху, установим высоту, размер текста, межстрочный интервал и уберем внешнюю тень:
.block.search form>button {
position: absolute;
right: 4px;
top: 5px;
height: 20px;
font-size: 11px;
line-height: 11px;
box-shadow: none;
}
Для абзаца уберем отступ снизу:
.block.search .description {
margin-bottom: 0;
}
Форма поиска готова. Переходим к блоку с категориями товаров.

Комментарии