
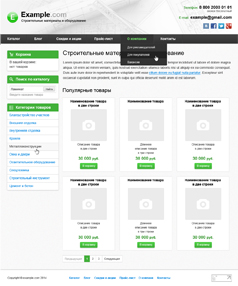
Перейдем к верстке более сложного макета. На этот раз это будет макет главной страницы интернет-магазина. На примере верстки данного макета вы научитесь:
- вырезать изображения из макета;
- создавать горизонтальное выпадающее меню на CSS;
- создавать вертикальное меню на CSS;
- создавать фон в виде градиента с использованием свойств CSS3;
- оформлять элементы формы: кнопки, поля на CSS3;
- работать с изображениями на CSS;
- тестировать шаблон во всех популярных браузерах;
- пользоваться хаками для корректной работы верстки в ранних версиях браузера Internet Explorer, начиная с IE7.
Называется макет index_example.psd, находится он в папке tamplates. Откройте макет в программе Adobe Photoshop.
Начнем с нарезки изображений, присутствующих на этом макете: иконки, фон и т.д.
Вырезаем фоновое изображение
-
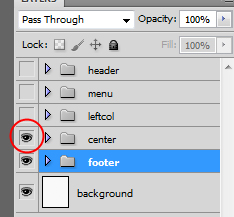
В панели слоев отключаем шапку, меню, левую колонку и контент (кликаем по иконке слева, чтобы сделать слой невидимым):

-
Берем инструмент Rectangular Marquee Tool и выделяем прямоугольную область:

Чтобы выделить квадратную область, зажмите клавишу Shift;
- Обрезаем выделенную область, заходим в меню Image – Crop;
-
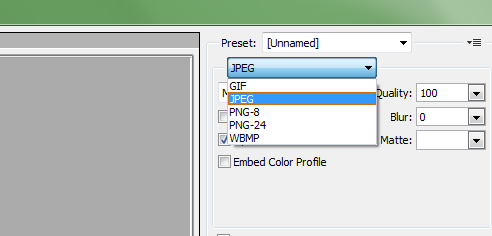
Сохраняем изображение File – Save for Web & Devices… В открывшемся окне выбираем формат jpeg:

Нажимаем на кнопку Save.
Теперь перейдем к нарезке иконок. Вернемся на несколько шагов назад, для этого заходим в панель History и переходим на несколько уровней выше:

Вырезаем иконки
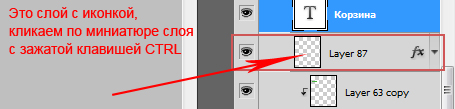
- Находим в панели слоев слой с нужной иконкой;
-
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с иконкой:

Иконка на макете должна выделиться пунктирной линией:

- Так как иконка нам нужна на прозрачном фоне, то нужно отключить слои, которые находятся под ней (фон блока, фон всей страницы);
- Обрезаем выделенную область Image – Crop;
-
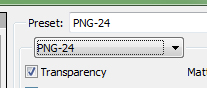
Сохраняем изображение File – Save for Web & Devices… В открывшемся окне выбираем формат png:

Таким же образом нарезаете остальные иконки, присутствующие на макете.
Вырезаем логотип
В нашем макете логотип включает в себя несколько слоев. Чтобы объединить эти слои в один, вы должны выбрать все слои, относящиеся к логотипу, и зажать клавиши Ctrl+E:

После этого нужно отключить слои, находящиеся под логотипом – это фон шапки, и фон всей страницы, затем повторить шаги 3, 4 и 5 для нарезки иконок.
Как вырезать изображения, которые имеют тень или отражение? Для этого нужно выбрать инструмент Rectangular Marquee Tool и выделить область, в которую входит объект с тенью или отражением. Затем обрезать эту область и сохранить.

Комментарии